Unser Service für Sie
OWL mobil trägt den unterschiedlichen Fragen und Mobilitätsbedürfnissen der Kundinnen und Kunden Rechnung. Ob Sie sich zu einem der Abo-Angebote informieren möchten, Fragen zu Tickets und Fahrplänen haben oder etwas wiederfinden wollen, was Sie in Bus oder Bahn verloren haben: Hier im Service-Bereich unserer Seite finden Sie die richtigen Ansprechpartner.
Finden Sie den richtigen Ansprechpartner für Ihr Anliegen:
Einfach auswählen, auf "weiter" klicken – fertig!
Ihnen werden mehrere Ansprechpartner als Ergebnis angezeigt?
Folgende Tipps helfen, das richtige Verkehrsunternehmen in wenigen Schritten zu finden:
Schritt 1
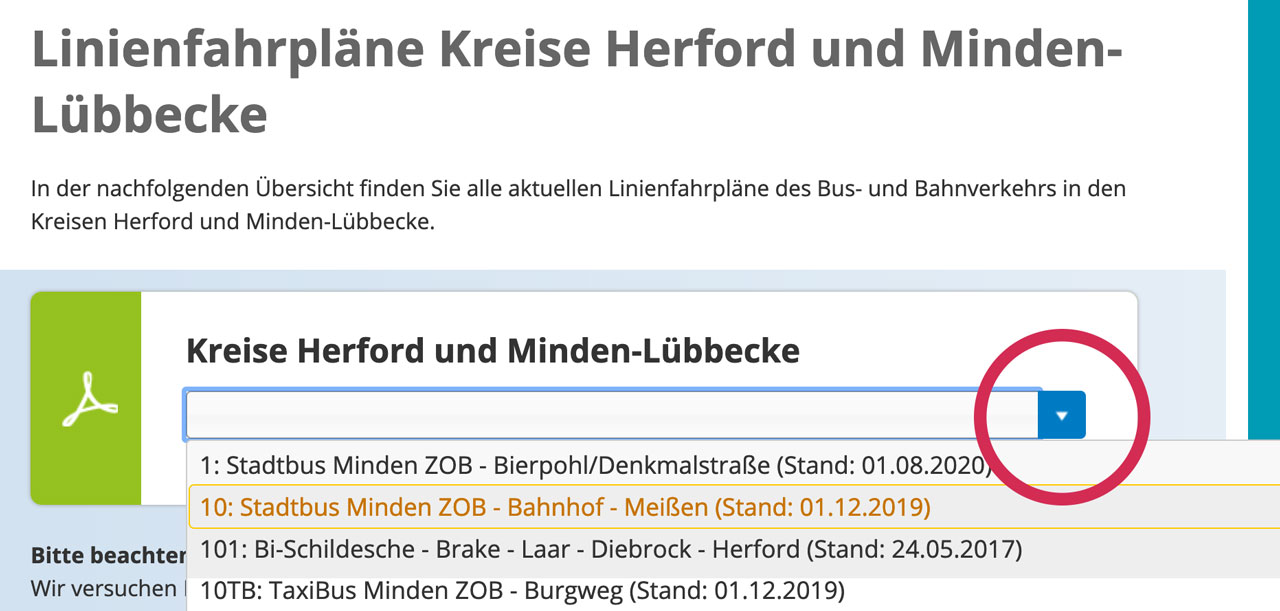
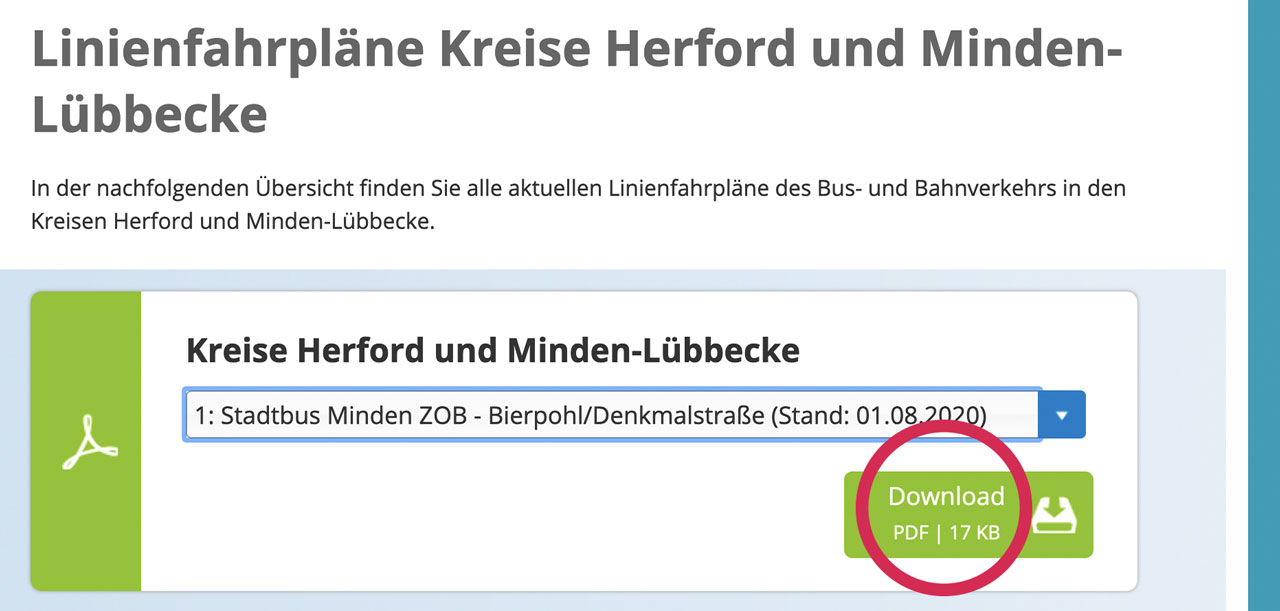
Werfen Sie einen Blick auf die Linienfahrplanseite der OWL Verkehr. Für die Kreise Minden-Lübbecke und Herford klicken Sie bitte hier, für den Kreis Gütersloh bitte hier.
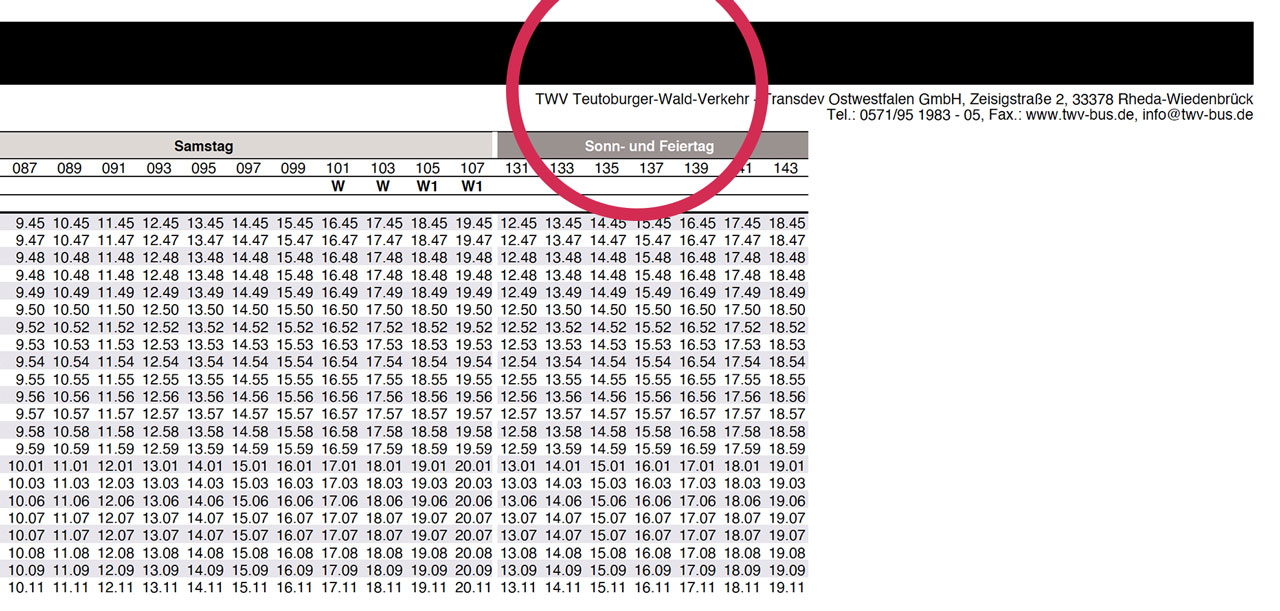
Geben Sie in der Suchmaske Ihre Linie ein, mit der Sie gefahren sind.